
The HTTP Status Code 502 means that a server was acting as a gateway or proxy and received an invalid response from the upstream server.
Understanding the “Bad Gateway” Error
The HTTP 502 Bad Gateway error is one of the most commonly encountered server-side issues on the internet. It signals a communication breakdown between servers—essentially, it's the digital equivalent of passing along a message and realizing the middleman got it wrong.
In simple terms, a 502 Bad Gateway error occurs when one server acting as a gateway or proxy receives an invalid or unresponsive reply from another server upstream. You can think of it as your browser saying, "I tried to get the information from the next server in line, but that server didn't respond correctly." 😕
This article breaks down the causes of this error, how to resolve it, and most importantly, how to avoid it altogether—especially when using third-party APIs like AbstractAPI.
What Causes a 502 Bad Gateway? 🔍
Most modern web applications are built using multi-layered architectures. Rather than having a single server handling everything, they rely on a chain of interconnected services.
Here's a common structure:
Browser → CDN → Load Balancer → Application Server → External API
A 502 error typically emerges when one server (usually a gateway or a proxy) forwards a request to another (known as the upstream server) and receives either:
- A response it doesn’t understand
- A delayed or incomplete response
- No response at all
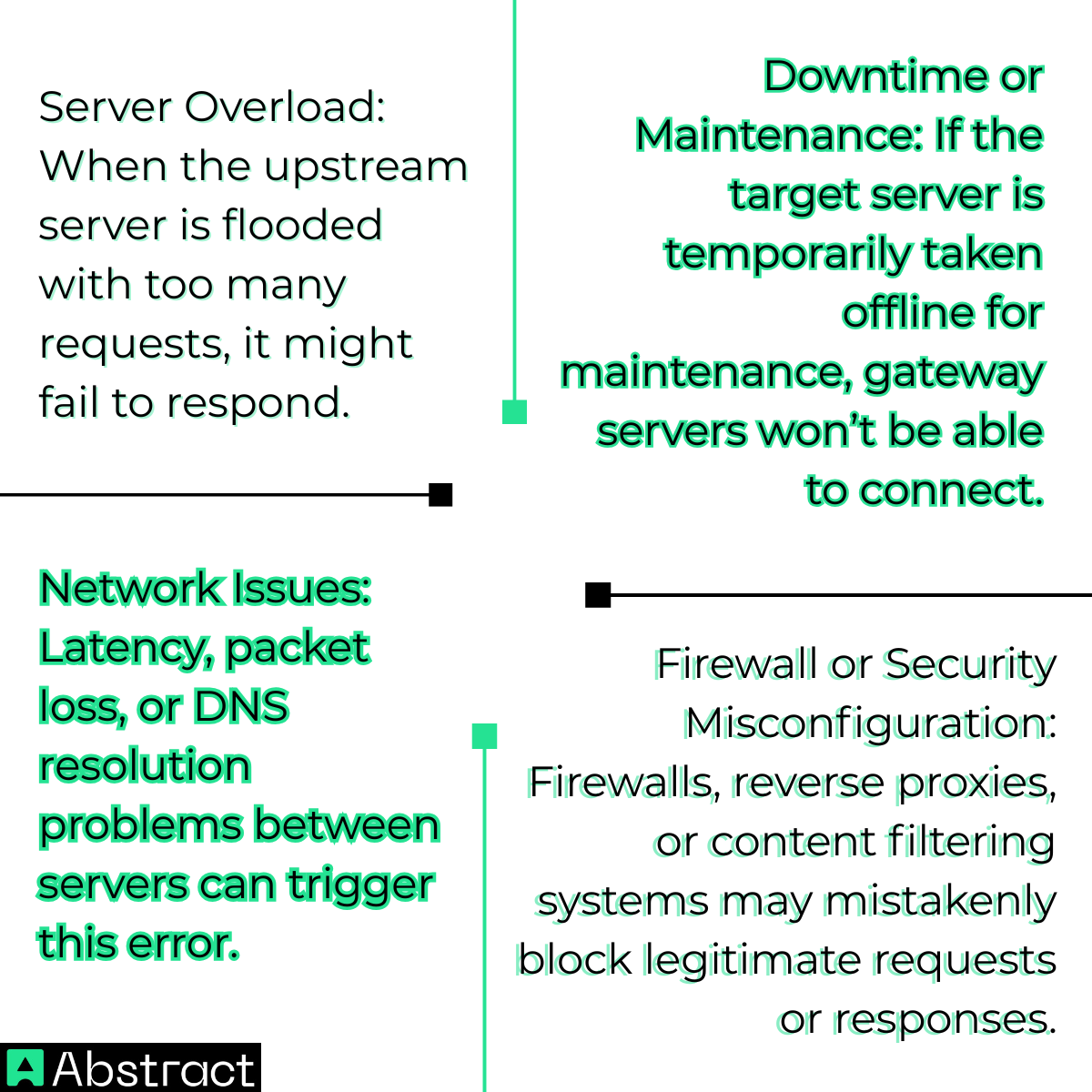
💥 Common Causes of a 502 Error
Here are the typical culprits behind a 502 Bad Gateway response:Even a brief hiccup in one link of the chain can result in the entire request failing and returning a 502 error.

How to Troubleshoot a 502 Bad Gateway Error 🛠️
The good news is that a 502 error doesn’t always indicate a serious problem—and it's often solvable with a few steps. Here’s how to approach it based on your role:
For End Users
If you’re a regular user or site visitor experiencing this error, try the following:
- Refresh the Page: The issue might be temporary.
- Clear Browser Cache: An outdated cache can sometimes interfere with the request.
- Try a Different Network or Device: This helps isolate if the issue is local to your connection.
For Developers and DevOps Engineers
If you're on the backend side of things, here’s a more in-depth approach:
- Check the Status of Upstream Services
- If your application depends on external APIs or services (like a payment processor or a weather API), visit their status page to see if they’re operational.
- Inspect Logs for Failures
- Dive into your application or server logs to identify where the failure occurs. Look for entries where one service attempted to reach another but failed.
- Test Endpoints Directly
- Use tools like curl or Postman to send test requests directly to the upstream server to confirm if it's responding correctly.
- Review Firewall and Gateway Settings
- Misconfigured firewalls or security tools may be unintentionally blocking expected responses from legitimate upstream services.
Our Commitment to Reliability: How AbstractAPI Helps You Avoid the 502 ⚙️
Every time your application calls an external API, that API acts as an upstream dependency. If that service goes down or malfunctions, your app might encounter a 502 error—even if your own servers are perfectly healthy.

At AbstractAPI, we understand the critical role we play in your app’s infrastructure. That’s why we’ve engineered our platform with reliability at its core. Here’s how we ensure 99.99% uptime—so you don’t have to worry about upstream failures on our end:
🔁 Redundant Infrastructure
- We operate a distributed network of servers across multiple regions and cloud providers. This removes single points of failure and ensures continuity even if one data center experiences issues.
👀 Continuous Monitoring
- Our systems are under 24/7 surveillance. Real-time alerting allows us to proactively detect and fix issues before they impact your requests.
🧪 Rigorous API Testing
- Every AbstractAPI endpoint undergoes load and performance testing, simulating real-world usage to ensure stability during traffic spikes.
👉 Want to learn more about how we handle uptime? Check out our API reliability page.
✅ Conclusion
The 502 Bad Gateway error is a clear signal that something broke in the chain of communication between servers. Whether it’s due to server overload, misconfigured firewalls, or upstream API issues, the result is the same—your application can’t deliver the expected response.
To minimize the occurrence of these errors, especially when working with external services, it's essential to choose reliable upstream providers.
🔗 When you build with AbstractAPI, you’re choosing an infrastructure that prioritizes stability, availability, and developer trust. That means fewer 502 errors and more time spent building great features.


