The Standard Method: Client-Side Validation with Regex
The first stop on our journey is the classic Regular Expression (Regex) method. This is the tool most developers turn to when they want to validate input on the client side.
A Reliable Regex Pattern
Here’s a widely accepted Regex pattern that checks if an email is in a valid format:
// A commonly used Regex for email validation
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
/**
* Validate an email string using Regex
* @param {string} email - The email address to validate
* @returns {boolean} - True if format is valid, false otherwise
*/
function isValidEmailFormat(email) {
return emailRegex.test(email);
}
// Example usage
console.log(isValidEmailFormat("hello@example.com")); // true
console.log(isValidEmailFormat("bad-email@com")); // false
This check ensures that the email string includes:
- Something before the @
- A domain name after the @
- A valid-looking domain extension (.com, .net, etc.)
Perfect for instant feedback in the browser.
The Hidden Danger of Regex ❌
While Regex is handy, it only validates the shape of an email address—it doesn’t guarantee that the email can actually receive messages.
Here are the major blind spots:
- Domain Typos 📝
user@gmial.com might pass Regex, but it’s clearly a mistake.
- Temporary/Disposable Emails 🕑
Addresses from services like user@10minutemail.com or user@mailinator.org are valid in format but worthless for long-term communication.
- Invalid Mail Servers 📡
Regex can’t tell if the email’s domain has real MX records (the DNS entries that handle email delivery).
- Nonexistent Mailboxes 📬
Even if the domain is valid, the actual mailbox (like user@example.com) might not exist—or it might be full.
👉 Bottom line: Regex is essential for quick format checks and improving UX, but it should never be your only line of defense.
The Professional Method: Real-Time Validation with an API 🚀
If you’re serious about maintaining clean user data, Regex alone won’t cut it. To confirm that an email is deliverable, genuine, and high-quality, you need to check it against live data sources.
That’s where the AbstractAPI Email Validation API comes in.
How It Works:
The API goes beyond format checking by validating:
- If the domain exists and has MX records 📡
- If the email is linked to a disposable provider 🗑️
- Whether the mailbox actually exists (SMTP check) 📬
- And even suggests corrections for common typos (e.g., gnail.com → gmail.com) ✨
Implementation in JavaScript
Here’s how simple it is to integrate:
async function validateEmail(email) {
const response = await fetch(
`https://emailvalidation.abstractapi.com/v1/?api_key=YOUR_API_KEY&email=${email}`
);
const data = await response.json();
// Check important fields
if (data.is_smtp_valid.value && !data.is_disposable_email.value) {
console.log("✅ This email is valid and deliverable.");
} else {
console.log("❌ Invalid email or low-quality address.");
}
// Autocorrect suggestions
if (data.autocorrect) {
console.log(`Did you mean: ${data.autocorrect}?`);
}
return data;
}
With just a few lines of code, you replace Regex’s guesswork with real validation. This ensures your database stays clean, your bounce rates stay low, and your communication channels remain strong.
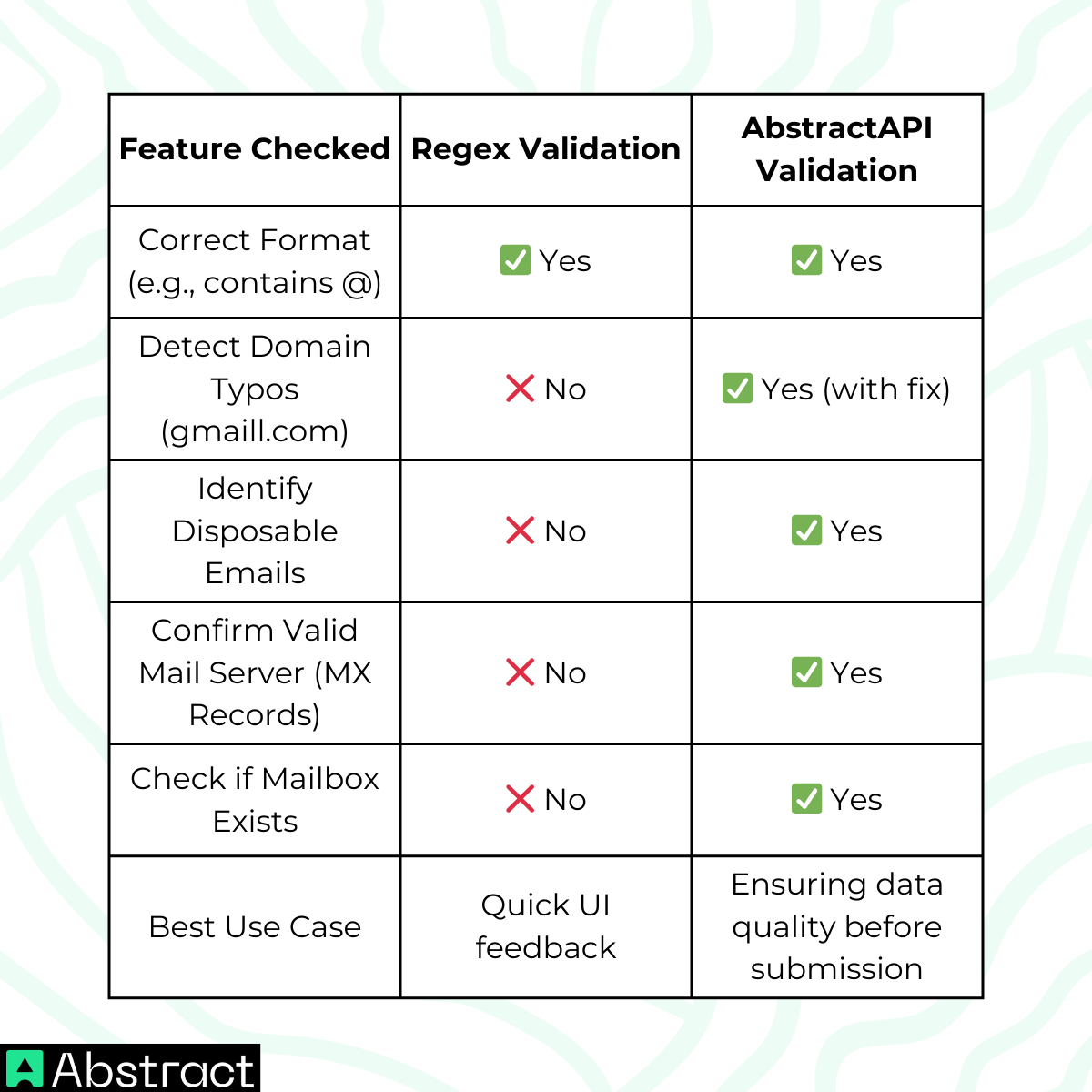
Regex vs API: Side-by-Side Comparison 📊
To make the differences crystal clear, here’s a quick comparison:

Conclusion & Next Steps 🎯
JavaScript email validation is a two-step process:
- Use Regex for fast, client-side checks to give users immediate feedback on typos and formatting issues.
- Use the AbstractAPI Email Validation API before saving or sending data, to confirm the email is truly deliverable and not disposable.
👉 Don’t let typos, fake addresses, or throwaway emails pollute your user database.
Start validating emails the professional way:
Get your free API key from AbstractAPI today and implement reliable, real-time validation in under 5 minutes. 🚀




